This guide describes basics of the Force Field integration in Unity Engine.
A fundamental understanding of Unity Engine, as well as C# programming language is assumed. Basic familiarity with Unity Shaders and Visual Effects Design is advantageous, but not a requirement.
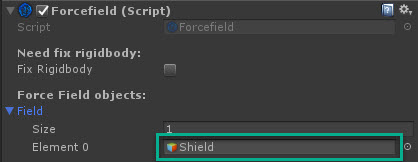
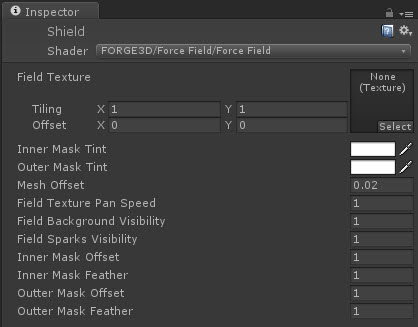
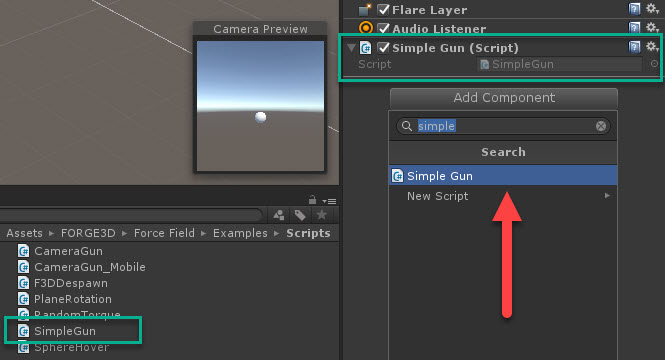
Force Field is a shader based solution that renders a visual effect on a mesh surface. The connection between your code and the Shader is accomplished through the Force Field Controller component.
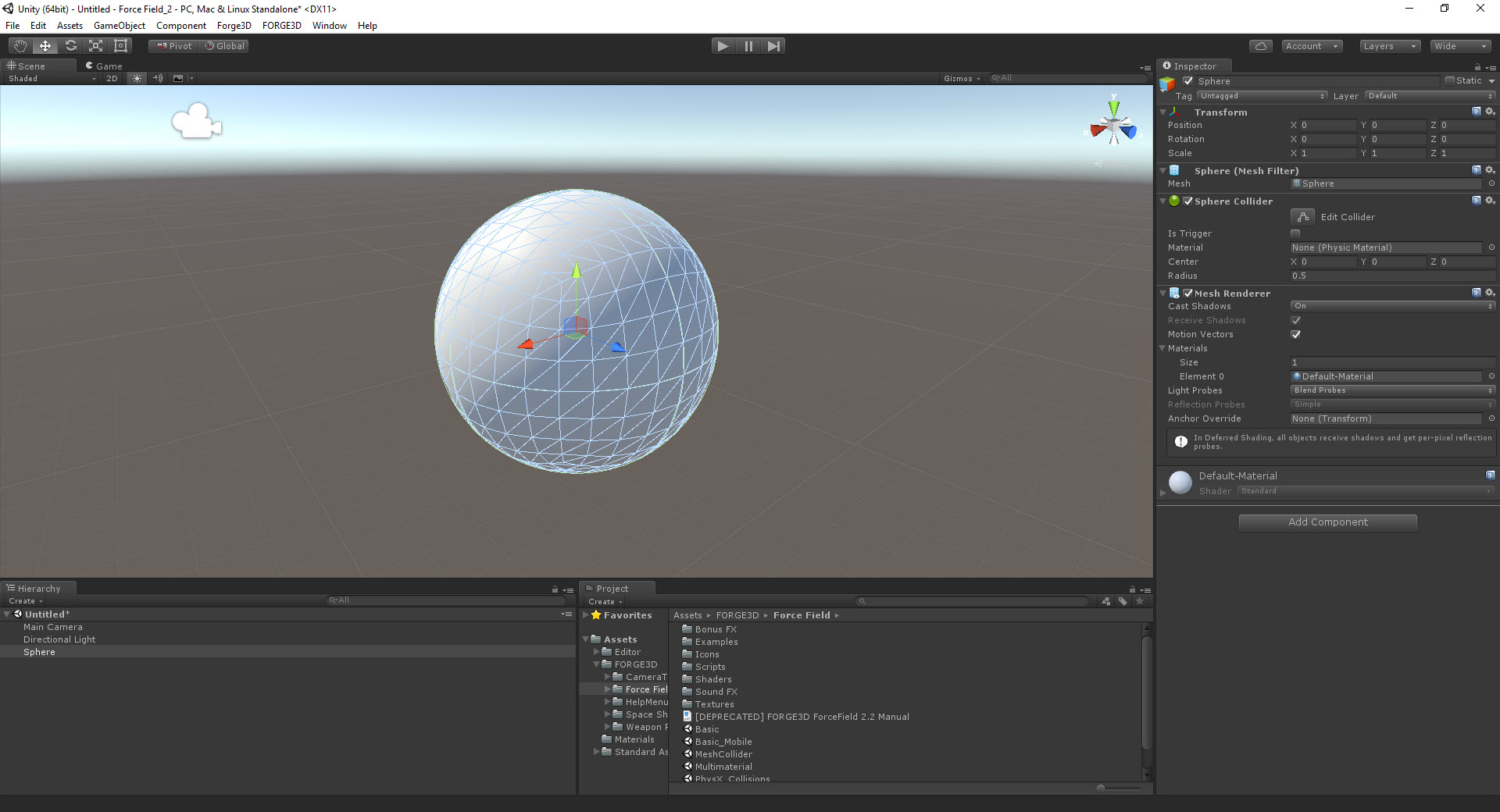
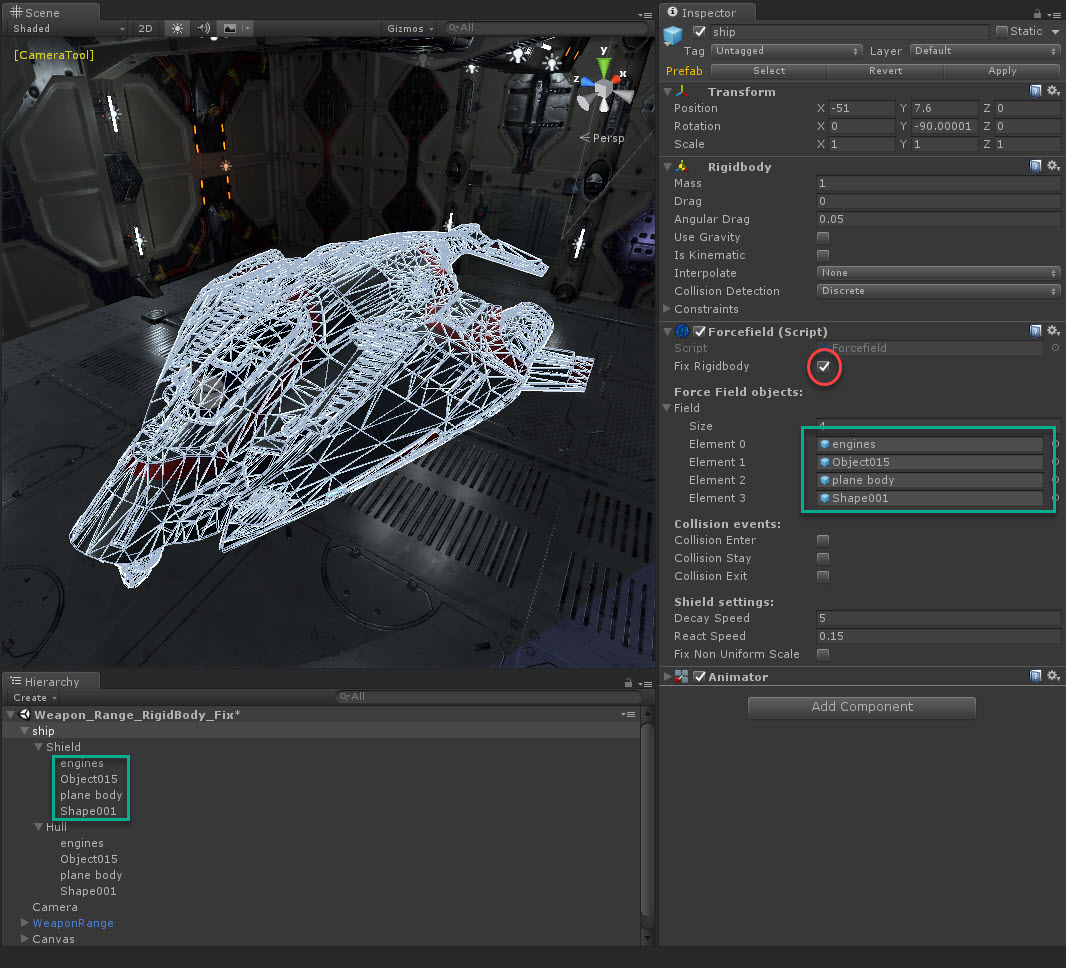
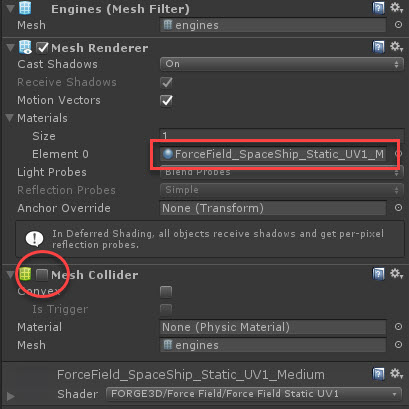
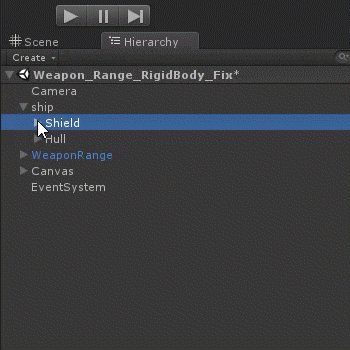
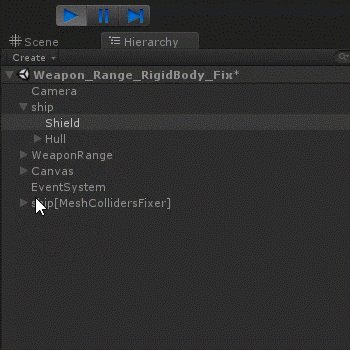
A collider is required to capture a point of an impact which then passed further to a Force Field Controller. A collider mesh should be identical with the mesh of a MeshRenderer used to represent the shield itself.
To issue a hit point rendering a world space coordinate has to be extracted from results of a ray cast against the collider and sent to a public OnHit(…) method of a Force Field Controller. It is also possible to pass a hit spot size and initial alpha value as additional parameters.
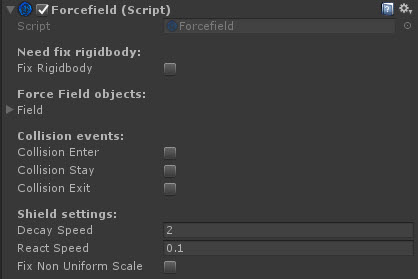
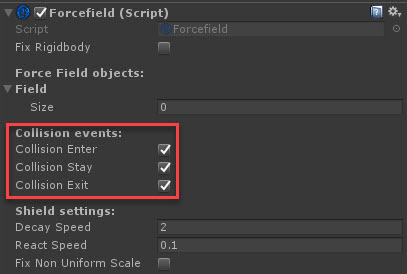
Rigid body collisions can also be used to supply impact coordinates through the system of Unity events. The collision events only sent in case of one of the colliders has a nonkinematic rigid body attached.
Known Issues
Please check the list of known issues and solutions in the Known Issues thread. Not all problems are necessarily posted there, but we do our best to post updates promptly.
Found a bug?
Please submit a case in the Bug Report thread. We will be there to squash the bug away!
Want to share your thoughts?
We sincerely appreciate your time to provide us with comments, feedback, and suggestions. There are always things that we could do better. Please share your ideas in the Feedback and Suggestions thread.
Have a question or need help?
If you have an urgent problem that is not documented here, please reach us out directly via the Contact Form. For non-urgent questions get in touch in the Technical Support thread and we will get back to your as soon as we can!